I know you spent quite some time reading my first blog post and got tired. So I decided to make my second post short and sweet.
As you might know I’m really interested in mobile development and especially in cross platform development tools. I started learning and playing with Xamarin more than a year ago and just recently (a couple of months) I started taking online courses on React Native.

I started with basic app everyone can download and setup using the instruction here: https://facebook.github.io/react-native/docs/getting-started . For starters I used Sublime to edit the code, but if you want to do real development or just go beyond the basic app you probably will need something more powerful like VS Code. VS Code can be installed on both Mac and PC and has lots of useful plugins and tools (check it here: https://code.visualstudio.com/). When you’re done with the first step – creating your first app, you will probably want to test it. There’re several ways of doing that:
- Using physical Android or iOS devices
- Using emulator/simulator (you need XCode for iOS debugging)
I decided to start with an Android emulator since I had already had it. I had Android AVD with several emulators installed on my Windows machine. I also had developer options on. If you are not sure how to access/turn them on this android doc page has a ton of information https://developer.android.com/studio/debug/dev-options (if you don’t want to dig too dip, just read how to enable developer options). After you’re done with developer tools, install Expo on your emulator. In theory you’ll be able to run your react native app for Android and it’ll automatically send it to your active Android emulator (don’t forget to start it), but in fact that didn’t work for me. So, there’re a couple of ways to make it work:
- If you prefer Android SDK manager (UI approach)
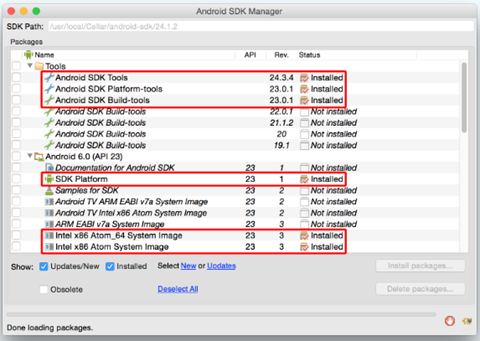
- Open Android SDK manager and install (or update) following tools(you can see currently minimum required versions on the picture below)
- Specify SDK path:
- Open registry editor (Win+R, enter “regedit.exe”)
- Go to HKEY_LOCAL_MACHINE\SOFTWARE\Wow6432Node\
- Add new folder (key) with name Android SDK Tools
- Add new string value with name Path and value C:\Program Files (x86)\Android SDK
- You might need to restart your computer

2. If you prefer command line:
- Download command line tools (see bottom of page) – https://developer.android.com/studio/index.html
- Unzip archive to C:\Program Files (x86)\Android SDK
- Go to C:\Program Files (x86)\Android SDK\tools\bin and run .\sdkmanager.exe “platform-tools” (it will install adb required by react native)
- Specify SDK path(see b from the first option)
After that everything works like a charm.
As always, if you have questions, comments, concerns, feel free to email or DM/tweet me on Twitter.